Typescript SDK
Note: The separate packages that make up the Typescript Immutable SDK are also published to NPM. These can be installed if you prefer to work with a smaller installation size, or can not leverage conditional exports or code-splitting for tree-shaking.
You can find them here in the dependencies tab.
Installation
Prerequisites
Node Version 20 or later
To install nvm follow these instructions. Once installed, run:
nvm install --lts
- (Optional) To enable Code Splitting (importing only the SDK modules you need) there are additional prerequisites.
Install the Immutable SDK
Run the following command in your project root directory.
- npm
- yarn
npm install -D @imtbl/sdk
# if necessary, install dependencies
npm install -D typescript ts-node
yarn add --dev @imtbl/sdk
# if necessary, install dependencies
yarn add --dev typescript ts-node
The Immutable SDK is still in early development. If experiencing complications, use the following commands to ensure the most recent release of the SDK is correctly installed:
- npm
- yarn
rm -Rf node_modules
npm cache clean --force
npm i
rm -Rf node_modules
yarn cache clean
yarn install
Further investigation and fixes for these specific StarkEx issues are currently not feasible.
Therefore, we recommend that applications relying on StarkEx functionality continue to use the legacy V1 SDK for the time being to ensure stability. We will re-evaluate this recommendation in the future.
Initialization
Each module of the Immutable SDK must be initialised with an instance of an ImmutableConfiguration.
The ImmutableConfiguration defines configuration that is shared across modules, such as the current environment.
An instance of an ImmutableConfiguration can be initialised as follows:
Using the Publishable Key
Publishable Keys are used to identify your integration for tracking and analytics purposes. It's not a secret key and is safe for client-side applications, like web browsers, mobile applications and game clients as it is designed to be publicly safe and anonymous.
const baseConfig = {
environment: config.Environment.PRODUCTION,
publishableKey: YOUR_PUBLISHABLE_KEY, // Replace with your Publishable Key from the Immutable Hub
};
curl --request GET \
--url https://api.sandbox.immutable.com/v1/chains/imtbl-zkevm-testnet/collections \
-H 'Content-Type: application/json' \
-H 'x-immutable-publishable-key: [YOUR_PUBLISHABLE_KEY]'
The environment argument can be one of the following:
| Environment Configuration | Description |
|---|---|
| Environment.SANDBOX | The default test network (currently, it is Sepolia) |
| Environment.PRODUCTION | The Ethereum mainnet network |
SDK modules can then be initialised as follows:
import { passport, x } from '@imtbl/sdk';
const passport = new passport.Passport({
baseConfig,
// Passport specific configuration
});
const provider = new x.GenericIMXProvider({
baseConfig,
// Provider specific configuration
});
Using the Secret API Key
Secret API Keys are used to authenticate and authorise your backend integrations with Immutable (eg. deploying a contract). Don’t expose this key on a website or embed it in a game client or mobile application.
import { config, blockchainData } from '@imtbl/sdk';
const API_KEY = 'YOUR_API_KEY';
const PUBLISHABLE_KEY = 'YOUR_PUBLISHABLE_KEY';
const client = new blockchainData.BlockchainData({
baseConfig: {
environment: config.Environment.PRODUCTION,
apiKey: API_KEY,
publishableKey: PUBLISHABLE_KEY,
},
});
curl --request POST \
--url https://api.sandbox.immutable.com/v1/chains/imtbl-zkevm-testnet/collections/0x8a90cab2b38dba80c64b7734e58ee1db38b8992e/refresh-metadata \
--header 'Accept: application/json' \
--header 'Content-Type: application/json' \
--header 'x-immutable-api-key: [YOUR_SECRET_API_KEY]' \
--data '{
"collection_metadata": {
"name": "Gigantic Lizards",
"symbol": "GLZ",
"description": "This is the Gigantic Lizards collection",
"image": "https://some-url",
"external_link": "https://some-url",
"contract_uri": "https://some-url",
"base_uri": "https://some-url"
}
}'
Read more about the Immutable the TypeScript SDK.
List of endpoints that require Secret API Key authorization
| Name | Endpoint | Method | Type |
|---|---|---|---|
| Refresh metadata | /v1/chains/{chain_name}/collections/{contract_address}/refresh-metadata | POST | Metadata Refresh |
| Refresh Stacked metadata | /v1/chains/{chain_name}/collections/{contract_address}/metadata/refresh-metadata | POST | Metadata Refresh |
| Refresh NFT metadata | /v1/chains/{chain_name}/collections/{contract_address}/nfts/refresh-metadata | POST | Metadata Refresh |
| Mint NFTs | /v1/chains/{chain_name}/collections/{contract_address}/nfts/mint-requests | POST | NFTs |
| List mint requests | /v1/chains/{chain_name}/collections/{contract_address}/nfts/mint-requests | GET | NFTs |
| Get mint request | /v1/chains/{chain_name}/collections/{contract_address}/nfts/mint-requests/{reference_id} | GET | NFTs |
Learn more about secret API keys here.
Browser Bundle
Our SDK is available publicly, and therefore there are a few services that you can use to serve the browser bundle to your webpage:
- jsdelivr (https://cdn.jsdelivr.net/npm/@imtbl/sdk)
- unpkg (https://unpkg.com/@imtbl/sdk)
Both services allow specifying versions of the SDK to use, so if you want a specific version, with levels of specificity. For example:
- If you want a specific version (e.g. 2.1.16), specify it fully.
- If you want a minor version:
https://cdn.jsdelivr.net/npm/@imtbl/sdk@2.1
- If you want to support a major version:
https://cdn.jsdelivr.net/npm/@imtbl/sdk@2
You can load the script directly in your webpage, like any other script tag, for example:
<script src="https://cdn.jsdelivr.net/npm/@imtbl/sdk@2.1.16
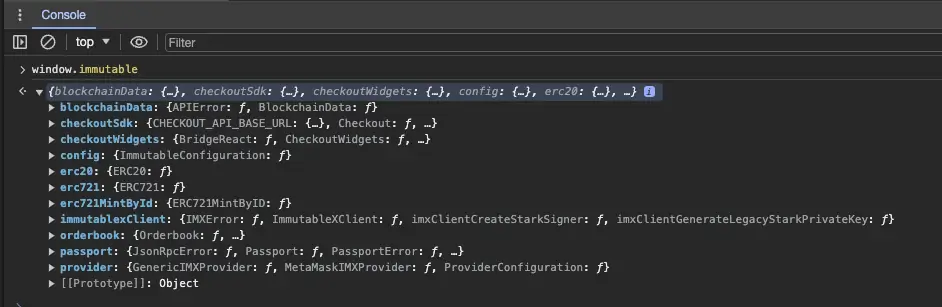
Once loaded, you can access the immutable SDK via the window.immutable object.
If you plan to specify a version, you can check the latest release version on our NPM page.

From there, please look at each product's documentation on how to use each of the available modules.
Code Splitting
The Immutable SDK is designed to be used in a code-splitting environment, such as a web browser.
Your project will need some specific configuration to enable code splitting:
- Typescript version 5 or higher
- TS Config needs to have
compilerOptions.moduleResolutionset tobundler - Your code editor and project should have the same version of Typescript
// old import method
import { config, blockchainData } from '@imtbl/sdk';
const env = config.Environment.SANDBOX;
const client = new blockchainData.BlockchainData();
// new import method with code-splitting
import { Environment } from '@imtbl/sdk/config';
// module name is now snake_case
import { BlockchainData } from '@imtbl/sdk/blockchain_data';
Importing modules this way has the added benefit of allowing you to see all the available types within the module root so they can be imported individually.
Further documentation
- See the Developer homepage for general information on building on Immutable.
- Build on Immutable zkEVM:
- Build on Immutable X: