Unreal SDK
The Immutable SDK for Unreal helps you integrate your game with Immutable Passport.
New Release: PKCE Authentication for Windows (Alpha)
Important Dates:
- Release Date: 6 May 2025
- Status: Alpha
Affected Components:
- PKCE Authentication flow in Unreal SDK
- Windows platform
Impact: PKCE Authentication for Windows is now available in alpha. This new authentication method will eventually replace Device Code Authorisation, providing a more seamless and secure login experience. We encourage developers to begin testing and implementing PKCE for Windows in their applications.
Unreal Engine Version and Platform Compatibility
The following Unreal Engine versions and platforms are currently supported by the team. Ensure that your development environment matches these versions for optimal performance with the SDK. Using versions outside of the supported ones is not recommended and may lead to issues.
| Unreal Engine Version | Windows | macOS | iOS | Android |
|---|---|---|---|---|
| 5.5.x | ✅ | ✅ | ✅ | ✅ |
| 5.4.x | ✅ | ✅ | ✅ | ✅ |
| 5.3.x | ✅ | ✅ | ✅ | ✅ |
| 5.2.x and below | ❌ | ❌ | ❌ | ❌ |
Automation Test Reports
We maintain automation test reports to validate the SDK's functionality across supported versions and platforms.
Please refer to the Unreal SDK Repository for access to these test reports.
Registering your game
Authentication methods
Authorisation Code Flow with Proof Key for Code Exchange (PKCE) provides a seamless and secure authentication experience by opening a pop-up window on desktop or an in-app browser on mobile devices. Players are automatically redirected back to the game once authenticated, eliminating manual switching.
Configure your application in Immutable Hub
To configure your application, follow these steps: head to the Immutable Hub and proceed with the following:
- Go to the Immutable Hub and create a new project along with a testnet environment.
- Register your application as an OAuth 2.0 Native client
- Go to the Passport configuration screen and create a Passport client for the testnet environment you just set up. Refer to the table below for guidance.
| Property | Field Required | Description |
|---|---|---|
| Application Type | Yes | You must register your application as an OAuth 2.0 Native client. |
| Client Name | Yes | The name you wish to use to identify your application. |
| Logout URLs | Yes | The deep link where the browser will redirect to after logout is complete. It can be mygame://logout. Note: replace mygame with your application name. |
| Redirect URLs | Yes | The deep link where the browser will redirect to after login is complete. It can be mygame://callback. Note: replace mygame with your application name. |
| Web Origin URLs | Depends | - For Unreal Engine versions 4.26 - 5.0 (inclusive). Add file://* to the list of Web Origins URLs. This is required to work with BLUI browser. - For Unreal Engine 5.1 and above you may leave it blank. |
If you're using PKCE, you'll need to follow additional platform-specific steps. Please refer to the collapsible sections corresponding to your platform.
⚠️WarningAndroid and iOS are not officially supported.💡TipSee the Sample Game for an example of how to set up PKCE authentication flow.Android
- Create an Unreal Plugin Language XML file (e.g.
Source/MyGame/MyGame_UPL_Android.xml) and add the following code:
<?xml version="1.0" encoding="utf-8"?>
<root xmlns:android="http://schemas.android.com/apk/res/android">
<androidManifestUpdates>
<addElements tag="application">
<activity
android:name="com.immutable.unreal.RedirectActivity"
android:exported="true" >
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:host="callback" android:scheme="mygame" />
<data android:host="logout" android:scheme="mygame" />
</intent-filter>
</activity>
</addElements>
</androidManifestUpdates>
</root>- Open your game's build file (e.g.
Source/MyGame/MyGame.Build.cs) and add:
if (Target.Platform == UnrealTargetPlatform.Android)
{
string MyPath = Utils.MakePathRelativeTo(ModuleDirectory, Target.RelativeEnginePath);
AdditionalPropertiesForReceipt.Add("AndroidPlugin", Path.Combine(MyPath, "MyGame_UPL_Android.xml"));
}Your game will now open when the device processes any link that starts with
mygame://callbackormygame://logout.iOS
- In Unreal Editor go to Project Settings -> iOS -> Extra PList Data
- Add the following code inside the Additional Plist Data field:
<key>CFBundleURLTypes</key><array><dict><key>CFBundleURLSchemes</key><array><string>mygame</string></array></dict></array>After this set-up and the redirect URI you set in
Initialize Passport, your game can log in usingmygame://callback.macOS
Since there is no way to add extra plist data like iOS from the Unreal Editor Project Settings, you will need to edit the Engine's default
Info.plist.- In your preferred IDE, open the engine's
Info.plistfile (e.g.Engine/Source/Runtime/Launch/Resources/Mac/Info.plist) - Add the following code inside the root
<dict>...</dict>:
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>mygame</string>
</array>
</dict>
</array>After setting up and specifying the redirect URI in
Initialize Passport, the user will be automatically redirected back to the game throughmygame://callbackupon completing the login process.- Create an Unreal Plugin Language XML file (e.g.
Installation
- Since
.uassetand.umapfiles are stored on Git Large File Storage, you must download and install git-lfs from here before cloning the respository - Clone the unreal-immutable-sdk repository or download the zip/tarball from one of the versions here
- Copy the cloned repo into your project's
Pluginsfolder, e.g.:MyGame/Plugins/unreal-immutable-sdk - Restart your project (Unreal Editor & Jetbrains Rider IDE), upon restart it should load the
unreal-sdk-pluginand should be good to use
- For Unreal Engine 4.26, 4.27, and 5.0, we use BLUI plugin instead of
WebBrowserWidgetplugin. - Please disable
WebBrowserWidgetplugin in theimmutable.upluginfile, which can be found at the root of theunreal-immutable-sdkfolder, e.g.MyGame/Plugins/unreal-immutable-sdk/immutable.uplugin, and restart your UE4 editor.{
"Plugins": [
{
"Name": "WebBrowserWidget"
"Enabled": false
}
]
} - Download or clone BLUI from https://github.com/immutable/immutable-BLUI to your project's
Pluginsfolder. Then rename the folderimmutable-BLUIfolder toBLUI. Your projects plugin directory should look likeMyGame/
|__Plugins/
|__BLUI/
|__unreal-immutable-sdk/
Setup
Blueprint
See the included sample widgets in All->Plugins->Immutable Content in the Unreal Editor content browser for examples of how to use the plugin in Blueprint. If you don't see a Plugins folder under All you may need to enable Show Plugin Content in the content browser's Settings menu.
C++
Check out the ImmutablePassport.h file for the C++ Passport API. In order to know the list of methods to call for the Passport Login Flow and the Passport Log out Flow, follow the same sequence of steps as the Blueprint widget examples below.
Quick Start
Log into Passport
- A registered project in Immutable Hub
- Redirect and Logout URLs set in Immutable Hub
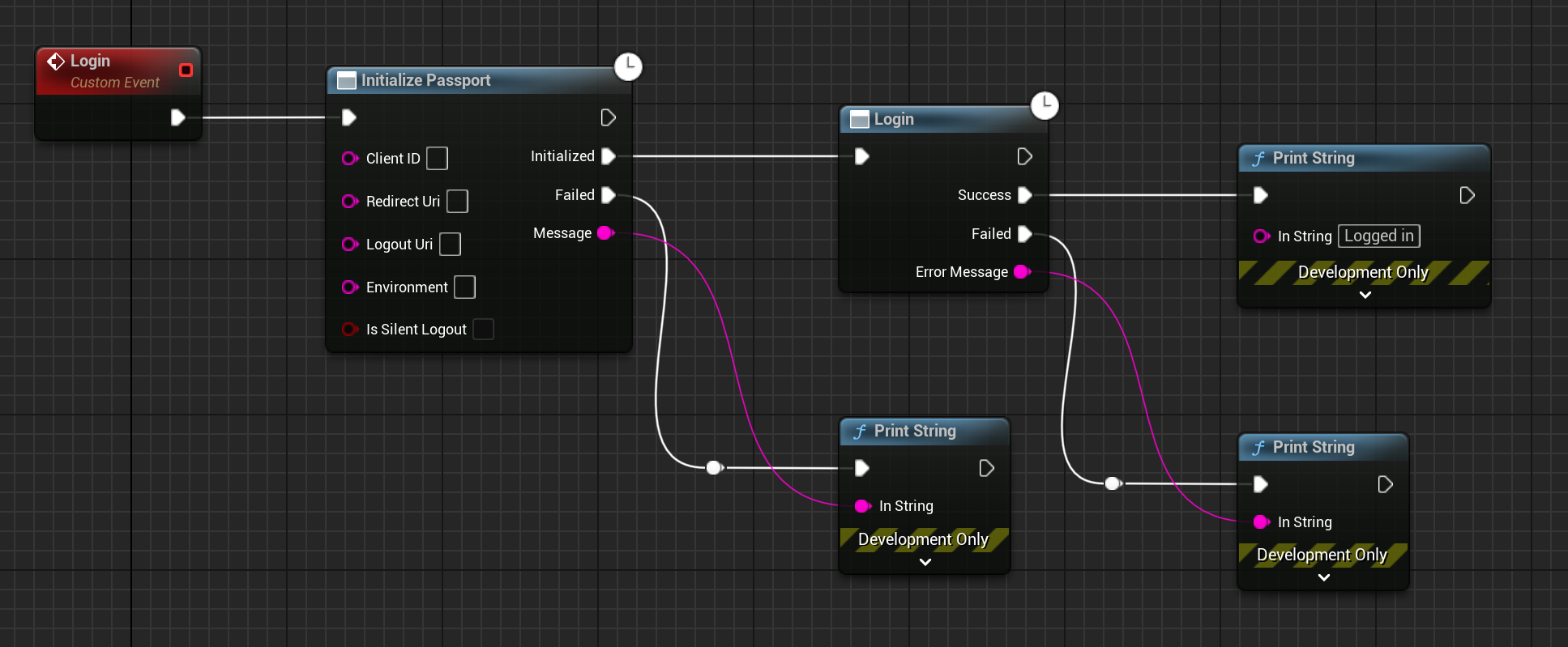
Blueprint
- BlueprintUE
- Image

environment argument can be one of the following:| Environment | Description |
|---|---|
| sandbox | The default test network (currently, it is Sepolia) |
| production | The Ethereum mainnet network |
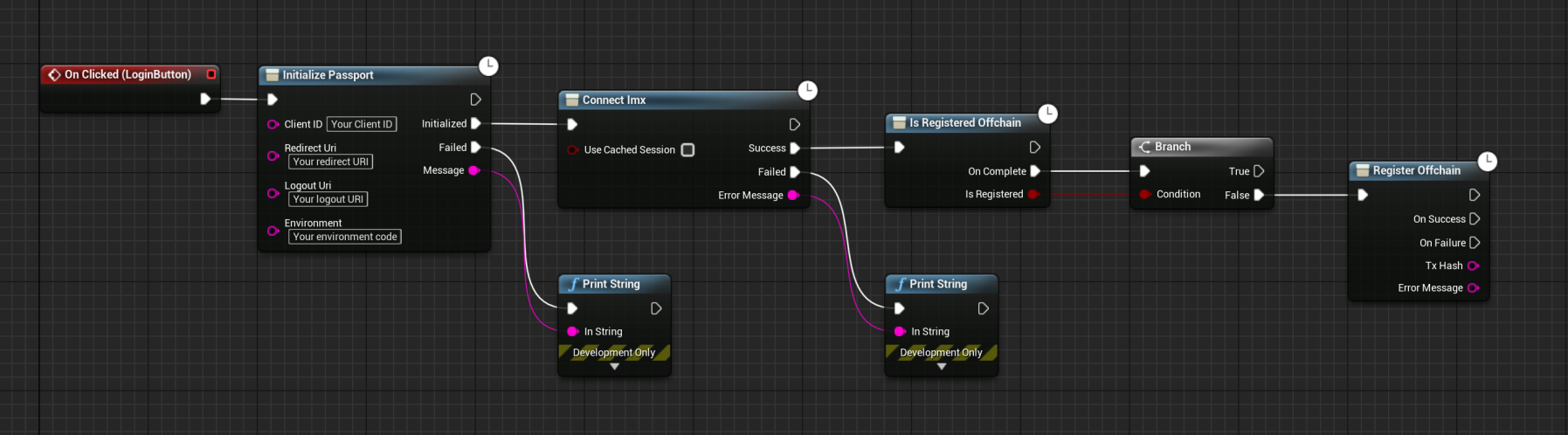
ConnectImx is called.Initialise the provider and wallet
In order to interact with Immutable X, you need an IMX Provider. Use the ConnectImx blueprint node to initialise the gamer's wallet and instantiate an IMX Provider. After instantiating the IMX provider, you must confirm that the gamer is registered with Immutable X. You can use the IsRegisteredOffchain blueprint node to check. If the gamer is not registered, call RegisterOffchain to register the gamer with Immutable X.

ConnectImx will also log the gamer into Passport (if the gamer is not already logged in), which means you may skip calling Login entirely.Log out of Passport
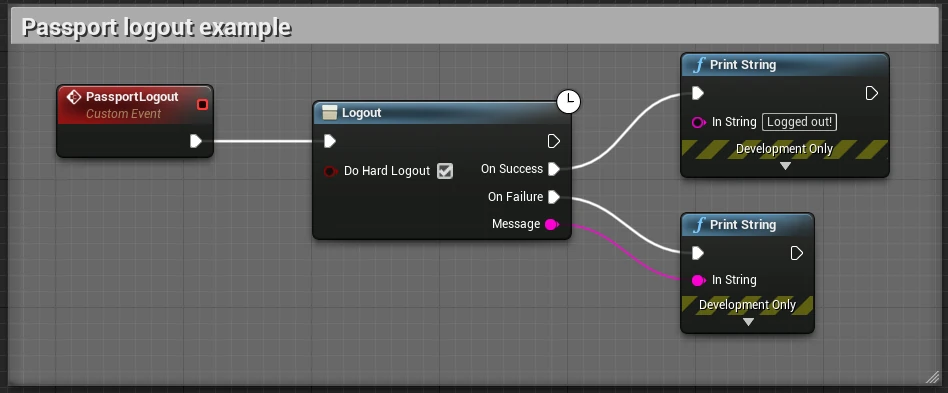
To initiate the logout process in Passport, utilise the Logout node demonstrated below. Two logout options are available:
- Hard Logout: This option clears sessions from both the SDK (local) and the browser used for login. The SDK will open a browser to clear the browser session during the logout process.
- Note, after the browser session has been cleared, the browser will redirect back to the
Logout Uriconfigured in theInitialize PassportBlueprint node. If theLogout Uriis not set, Passport will use the logout URI configured in the Immutable Hub client settings. - When performing a hard logout on Windows, it's recommended to have a dedicated logout page to redirect users to.
- See the Passport Logout docs for more info.
- Note, after the browser session has been cleared, the browser will redirect back to the
- Soft Logout: If there is a desire to bypass opening the browser during the logout process, set the
DoHardLogoutparameter tofalse. This will perform only a local logout, and gamers will remain logged in to Passport in the browser until the session expires.- If a user attempts to log back in before the session in the browser expires, they will be automatically logged back in with the session stored in the browser. Please use the hard logout method above if you want the next login to go through the complete login flow.

Unreal Editor Android setup
- Create an Unreal Plugin Language XML file (e.g.
Source/MyGame/MyGame_UPL_Android.xml) and add the following code:
<?xml version="1.0" encoding="utf-8"?>
<root xmlns:android="http://schemas.android.com/apk/res/android">
<androidManifestUpdates>
<addElements tag="application">
<activity
android:name="com.immutable.unreal.RedirectActivity"
android:exported="true" >
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:host="callback" android:scheme="mygame" />
<data android:host="logout" android:scheme="mygame" />
</intent-filter>
</activity>
</addElements>
</androidManifestUpdates>
</root>
- Open your game's build file (e.g.
Source/MyGame/MyGame.Build.cs) and add:
if (Target.Platform == UnrealTargetPlatform.Android)
{
string MyPath = Utils.MakePathRelativeTo(ModuleDirectory, Target.RelativeEnginePath);
AdditionalPropertiesForReceipt.Add("AndroidPlugin", Path.Combine(MyPath, "MyGame_UPL_Android.xml"));
}
Your game will now open when the device processes any link that starts with mygame://callback or mygame://logout.
Unreal Editor iOS setup
- In Unreal Editor go to Project Settings -> iOS -> Extra PList Data
- Add the following code inside the Additional Plist Data field:
<key>CFBundleURLTypes</key><array><dict><key>CFBundleURLSchemes</key><array><string>mygame</string></array></dict></array>
After this set-up and the redirect URI you set in Initialize Passport, your game can log in using mygame://callback.
Unreal Editor macOS setup
Since there is no way to add extra plist data like iOS from the Unreal Editor Project Settings, you will need to edit the Engine's default Info.plist.
- In your preferred IDE, open the engine's
Info.plistfile (e.g.Engine/Source/Runtime/Launch/Resources/Mac/Info.plist) - Add the following code inside the root
<dict>...</dict>:
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>mygame</string>
</array>
</dict>
</array>
After setting up and specifying the redirect URI in Initialize Passport, the user will be automatically redirected back to the game through mygame://callback upon completing the login process.
See the sample game for an example of how to set up PKCE.
Immutable X Transfer
- The transfers feature requires pre-approval from Immutable. Please contact us before making use of it.
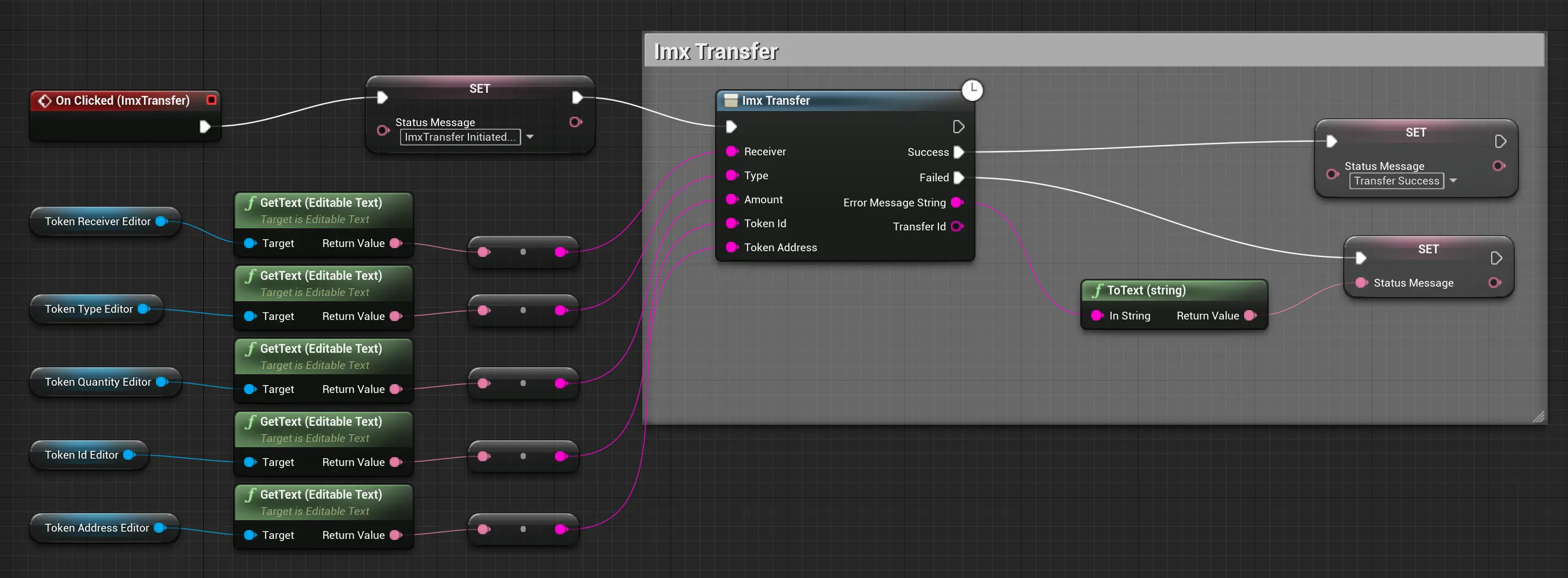
To transfer tokens of type ERC20 or ERC721, use UImmutablePassport::ImxTransfer method. See this Blueprint example showing how to use Imx Transfer
Games can only request to transfer ERC-20 tokens issued by themselves.

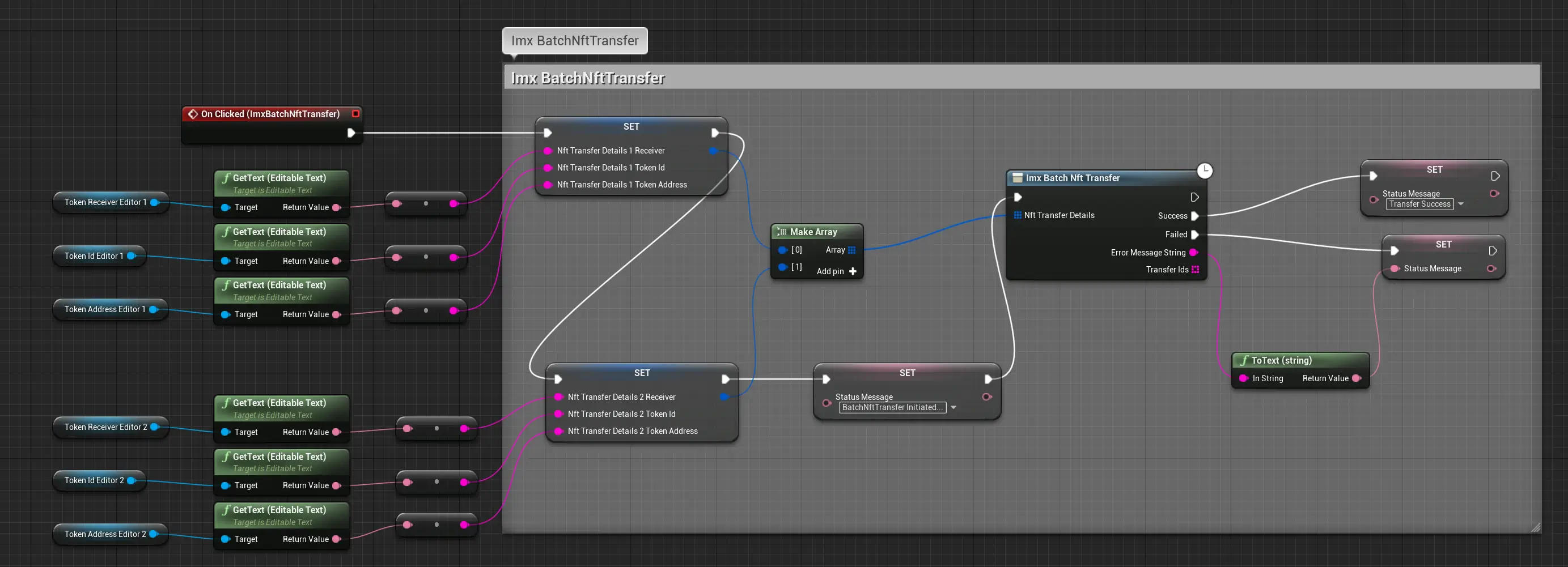
To transfer multiple NFTs in a single transaction use UImmutablePassport::ImxBatchNftTransfer method. See this Blueprint example showing how to use Imx Batch Nft Transfer

Supported Functionality
| Method | Description |
|---|---|
InitializePassport | Initialises Passport |
Login | Logs into Passport. |
ConnectImx | Logs into Passport, initialise the gamer's wallet and instantiate the IMX provider. |
Logout | Logs out Passport |
HasStoredCredentials | Checks if there are stored credits from the previous login |
GetAddress | Gets the wallet address |
GetEmail | Gets the email address associated with the wallet address |
GetAccessToken | Gets Passport user's access token |
GetIdToken | Gets Passport user's ID token |
GetLinkedAddresses | Gets the list of external wallets the user has linked to their Passport account via the Dashboard. |
IsRegisteredOffchain | Checks if user is registered off-chain |
RegisterOffchain | Registers user to Immutable X if one is not already registered |
ImxTransfer | Sends tokens of type ERC20 or ERC721 to a receiver's address |
ImxBatchNftTransfer | Sends multiple NFT tokens in a single transaction to a receiver's address |
Examples
- Sample Blueprints - see the sample blueprints for examples of how to use the Immutable Unreal SDK.
- Sample Game - see the sample game for an example of how to use the Immutable Unreal SDK.
Further documentation
- See the Developer homepage for general information on building on Immutable.
- Build on Immutable zkEVM:
- Build on Immutable X: